
はじめに
今回の記事では、プログラミングを用いたWebアプリケーションの製作を目標に、その基本知識となる「ブラウザ」について解説していきます。Webアプリを製作していくうえではプログラミングだけでなく幅広い知識が必要になりますが、その都度初心者の方が理解できるよう、著者がつまづいた部分を中心に解説していきます。
もくじ
- はじめに
- ブラウザって何?…Webページのデータを人の目に分かりやすいよう表示するソフトウェア
- リクエストとレスポンスのしくみ
- HTTPリクエストって何?
- HTTPレスポンスって何?
- ブラウザから直接指定する「URL」
- ページを表示する 「HTML」と「CSS」
- まとめ
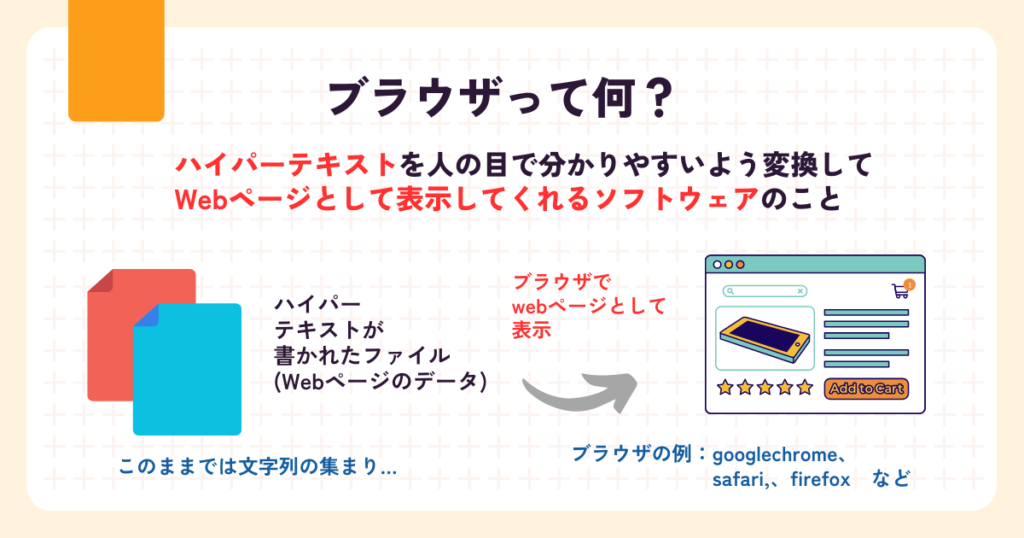
ブラウザって何?
これまでのブログで、webの基本的な仕組みはブラウザ・インターネット・webサーバーで構成されていると解説しました。今回はそのうちの「ブラウザ」について説明します。
ブラウザとは、ハイパーテキストを人の目で見やすいように変換し、ページとして表示してくれるソフトウェアのことです。たとえばスマホやPCなどを持っていても、このブラウザが無ければwebサイトを表示することはできません。

私たちがよく見かけるブラウザには、Googlechrome、safari、FireFoxなどがあります。
ブラウザを使ったリクエストとレスポンスのしくみ
また、ブラウザからは、見たいページなどをwebサーバーにリクエストすることができます。このリクエストがインターネットを通してwebサーバーに届き、サーバーからのレスポンス(返答)をブラウザで受け取ることができます。
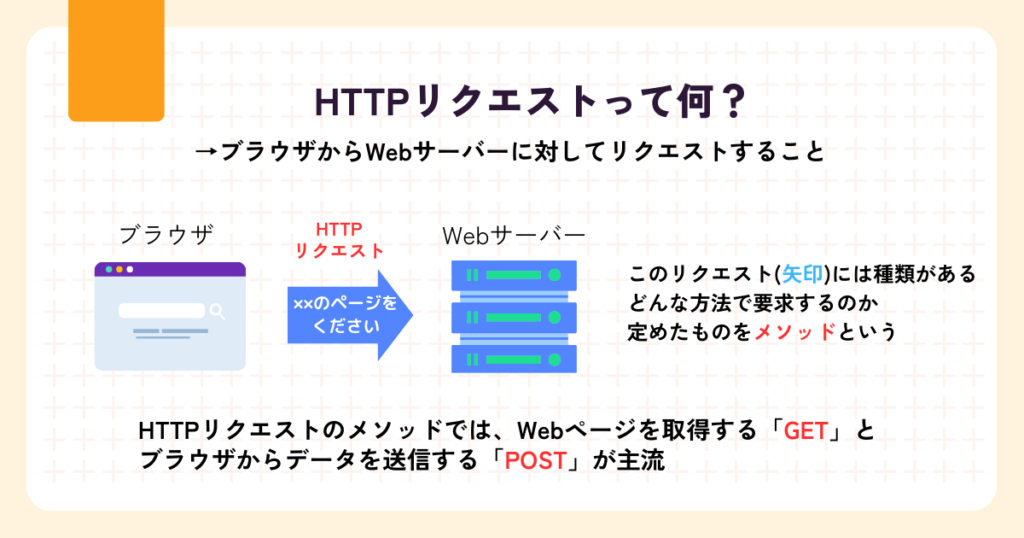
☆HTTPリクエストって何?
Web上でリクエストやレスポンスのやりとりをする場合、どのようにやりとりをするかの約束事を決める必要があります。この約束事をプロトコルといいます。
Web上でのやりとりのプロトコル(約束事)が、HTTPやHTTPSになります。HTTPリクエストとは、この約束事を使ったリクエストということです。
HTTPリクエストにはどのようなリクエストをするかの種類があり、これをメソッドといいます。メソッドにはページを取得するための「GET」や、データを送るための「POST」があります。このGETやPOSTなどのメソッドは、webアプリ製作でもよく見かけるので、ぜひ覚えておいてください。

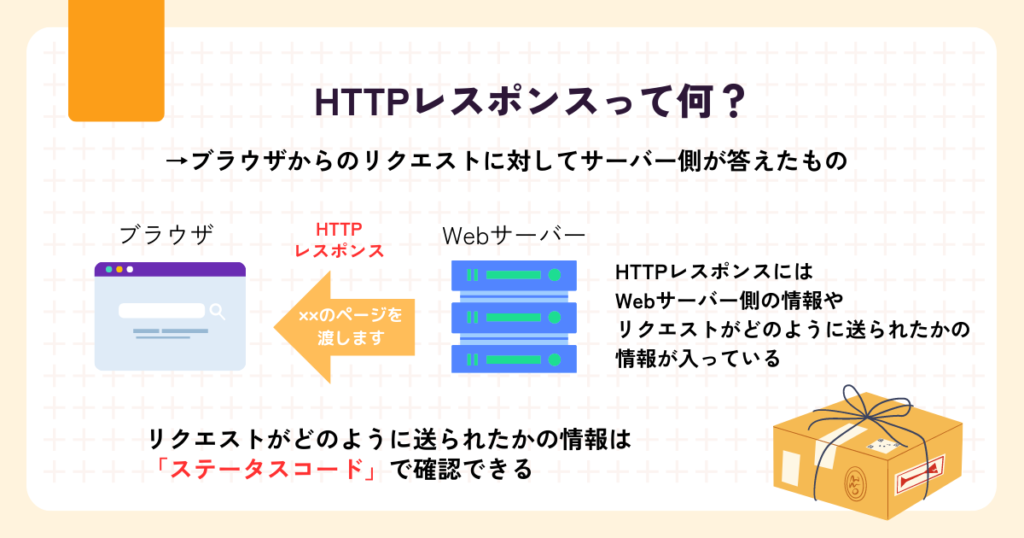
☆HTTPレスポンスって何?
HTTPリクエスト(ブラウザからの要求)に対して、サーバー側が答えたものをHTTPレスポンスと呼びます。このHTTPレスポンスには、Webサーバー側の情報や、リクエストがどのように送られたかの情報(ステータスコード)が含まれています。
このステータスコードなども、webアプリ製作ではよく見かけるものなので、頭に入れておくとよいかもしれません。

☆直接欲しいページを指定できる「URL」
Webサイトなどを探すとき、リンクだけをクリックして表示することは少ないと思います。このようなとき、見たいページのURLを入力すると、そのページを直接入力することができます。
URLは、表示したいWebページやファイルの場所を表しています。

↑シンプルワンソフトスタッフブログのURL これをブラウザ上部に打ち込むとページが表示される
Webページをつくるための言語 「HTML」と「CSS」
ブラウザからwebサーバーに「このページが見たい!」とリクエストすると、webサーバーからはハイパーテキストが書かれたファイルが返ってきます。
このハイパーテキストを書くための言語が「HTML」です。HTMLによって書かれたハイパーテキストは、ブラウザによって人の目にわかりやすいように変換されます。
HTMLによって、Webページの骨組みにあたるページ構成や段落、表示する文字などを作成することができます。
しかしHTMLだけでは、実際のwebサイトのような華やかなページをつくることはできません。これらのHTMLを修飾することによって、文字に色をつけたり、動きをつけたりすることができます。その際に使う言語が「CSS」です。

これらのHTMLやCSSは、webアプリの画面を作成するさいに使用します。今の段階では「webページを表示するための言語」があると覚えておくとよいかもしれません。
まとめ
ブラウザとは、Webページ用のデータを人に分かりやすいよう変換し、表示してくれるソフトウェアのことです。
また、ブラウザからは見たいページなどをwebサーバーにリクエストすることができます。このリクエストがインターネットを通してwebサーバーに届き、サーバーからのレスポンス(返答)をブラウザで受け取ることができます。
webページはハイパーテキストと呼ばれるもので構成されています。このハイパーテキストを書くための言語が「HTML」です。ブラウザによって、ハイパーテキストが私たちの目に分かりやすいようWebページとして変換されます。また、「CSS」を記述することによって、webページに表示される文字に色を付けたり修飾することができます。
今回でブラウザ・インターネット・Webサーバーの解説は終了になります。次回からはこれらを踏まえたうえで、webアプリの仕組みについて解説していきます。
ここまで読んでくださってありがとうございました!


コメント